WritingSkills.web.id - Ayo kita buat situs web yang memiliki tampilan keren dengan bantuan styling language yang disebut dengan CSS, atau Cascading Style Sheets.
Contoh halaman web yang menggunakan CSS adalah seperti gambar berikut:
Untuk membuat halaman-halaman web yang lebih rumit menjadi lebih mudah diatur, kita bisa memindahkan kode CSS kita ke dalam sebuah style sheet, atau sebuah file khusus untuk membuat tampilan halaman web lebih keren.
Berikut adalah kode HTML dan CSS yang sudah jadi:
<!doctype html><html><head><link rel="stylesheet" href="style.css"></head><body><h1>Water Puns</h1><p> Why does water never laugh at jokes? It's not a fan of dryhumor. </p></body></html>
h1 {color: red;}p {color: blue;}
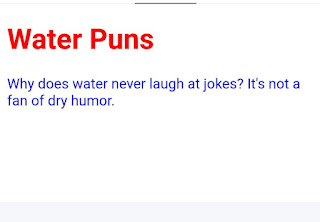
Tampilan output kode HTML di atas pada web browser seperti gambar berikut:
Cara Memasukkan File CSS ke dalam HTML
Untuk memasukkan sebuah style sheet ke dalam file HTML, kita menggunakan elemen link. <link> adalah sebuah self-closing empty element dan diletakkan di dalam elemen head.
<head><link></head>
Untuk mengetahui tipe file apa yang akan dimasukkan, opening tag link memerlukan atribut rel="stylesheet".
<link rel="stylesheet">
Untuk menentukan lokasi dari style sheet, kita menggunakan atribut href yang menunjukkan file "style.css".
<link rel="stylesheet" href="style.css">
Cara Mengubah Style Elemen HTML dengan CSS (HTML Styling)
Di dalam file CSS yang kita buat, kita akan memilih elemen yang akan diberi style dengan sebuah tag selector. Sebagai contoh kita akan mengubah style dari paragraf, dengan menggunakan tag p.
p
Kemudian kita menambahkan kurung kurawal buka { , yang diikuti dengan kurung kurawal tutup } .
p {}
Sekarang, deklarasi apapun yang kita tambahkan akan diaplikasikan ke semua elemen p atau paragraf di halaman web. Sebagai contoh, kita akan menambahkan deklarasi color: blue; yang akan memberi paragraf berwarna biru.
p {color: blue;}
Saat kita menambahkan p { yang diikuti dengan color: blue; dan kemudian } , ini berarti kita telah membuat sebuah CSS rule.
Kita bisa membuat deklarasi lainnya, seperti background-color: pink asalkan diletakkan di baris lainnya.
p {color: blue;background-color: pink;}
Itulah contoh HTML Styling dengan CSS dan juga cara memasukkan file CSS ke dalam kode HTML kita. Selamat mencoba!







COMMENTS