WritingSkills.web.id - Teks di dalam halaman-halaman web bisa diorganisir ke dalam beberapa bagian dengan Headings.
Headings juga bisa membantu mesin telusur (search engine) seperti Google atau Bing mengetahui apa yang akan ditampilkan oleh halaman web kita kepada orang-orang yang tepat.
Kode Headings di HTML
Headings di dalam bahasa HTML terdiri dari tingkat-tingkat atau levels yang berbeda-beda. <h1> adalah heading yang paling penting. Sebagai contoh Heading 1 adalah kode berikut:
<h1>Heading 1</h1>
Kita bisa menggunakan sampai 6 tingkat Headings di HTML. Tags untuk keenam elemen heading ini adalah <h1>, <h2>, <h3>, <h4>, <h5>, <h6>.
Heading level 2 adalah kode HTML berikut:
<h2>Postingan Baru Blog Saya</h2>
Heading adalah elemen lainnya di dalam HTML yang memerlukan opening container tags dan closing container tags Sebagai contoh:
<h1>Seantero Dunia Baru</h1>
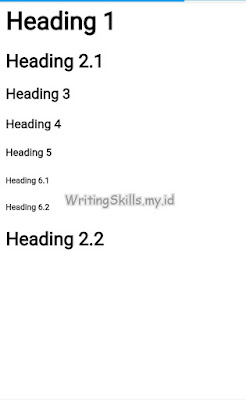
Kita bisa menambahkan heading yang berbeda-beda ke dalam halaman web kita untuk mengatur kontennya. Sebagai contoh apa yang akan ditampilkan di browser dari kode-kode heading berikut?
<h1>Heading 1</h1>
<h2>Heading 2.1</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6.1</h6>
<h6>Heading 6.2</h6>
<h2>Heading 2.2</h2>
Output dari kode HTML di atas yang akan ditampilkan di browser adalah:
Heading <h1> biasanya memiliki style huruf (font) paling besar, dan <h6> huruf paling kecil.
Kita bisa mengkombinasikan headings dengan elemen-elemen lainnya. Sebagai contoh, cek kode HTML berikut:
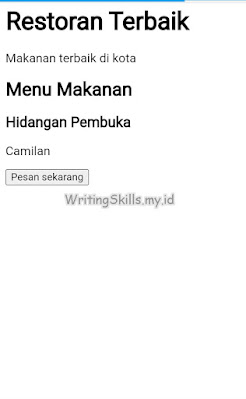
<h1>Restoran Terbaik</h1><p>Makanan terbaik di kota</p><h2>Menu Makanan</h2><h3>Hidangan Pembuka</h3><p>Camilan</p><button>Pesan sekarang</button>
Output dari kode HTML di atas yang akan ditampilkan di browser adalah:
h1 adalah heading paling penting. Kita hanya boleh memiliki heading level 1 per satu halaman web.
Tingkatan-tingkatan heading harus digunakan dalam urutan yang benar (h1, h2, ...h6). Cek kode HTML berikut:
<h1>Produk Terbaik yang Pernah Ada</h1><h2>Fitur-Fitur Produk</h2><h3>Tentang Fitur #1</h3>
Setelah heading h1, kita bisa menggunakan h2 sebanyak yang kia inginkan. Dan setelah setiap h2 kita bisa memasukkan h3, dan seterusnya.
Container Tags vs Empty Tags
Banyak elemen HTML memerlukan opening dan closing tag untuk memasukkan elemen-elemennya. Tags seperti ini disebut dengan Container tags.
Beberapa elemen HTML bisa dibuat dengan hanya satu tag. Tags seperti ini disebut dengan empty tags.
Tag gambar atau image <img> adalah salah satu contoh empty tag. Tag <img> tidak memerlukan closing tag atau tag penutup.
Kesimpulan dari tutorial kita tentang Kode Heading di HTML ini adalah sebagai berikut:
- Banyak manfaat menggunakan headings di halaman-halaman web kita.
- Kita bisa menggunakan semua level headings, dari h1 sampai h6.
- Headings memerlukan Container tags.
- Empty tags, seperti tag <img> tidak memerlukan closing tag.





COMMENTS